Photoshop 1/4 : Incrustation - Demarrage et Murs
- techdecom
- 30 nov. 2016
- 7 min de lecture

On va apprendre à donner du volume, de la densité et de la vie à une élévation. Ce qui pourra également grandement te servir pour tes coupes et tes plans. Ca t'aidera a créer des planches avenantes même lorsqu'elles sont techniques !

Là je vais te proposer une façon de faire mais il y a d'autre manière de faire qui sont tout aussi valable.
Avant de commencer je vais néanmoins t'expliquer dans les grandes lignes mes choix:
Je fais toujours attention à valoriser l'élément que je dois mettre en avant en créant un contraste : ici couleur et valeur. Le bâtiment est rouge + claire ET l'environnement est en nuance de gris + foncé.
J'essaie de toujours ramener la profondeur, d'où la différence de valeur entre mon arrière plan et mon avant plan (même si là pour des raisons graphiques j'ai réajusté cette règles).
Et enfin je souhaite garder au maximum le contrôle sur la couleur et ne pas subir celle de mon document importé par défaut (ma photo etc.) et là tu vas voir comment on s'y prend dans l'exercice...
Pour commencer...
Tu vas ouvrir un nouveau document Photoshop :
qui va mesurer 15 cm de hauteur X 30 cm de largeur (tu peux changer les valeurs d'unité en déroulant l'onglet à droite).
tu vérifies bien que la résolution est de 300 dpi
et que le mode est en CMJN (= pour l'impression).
Si tu te demande à quoi correspond une résolution (dpi) ? relis l'article Quels logiciels choisir ?
Rq : Fais toujours attention de créer un document aux bonnes dimensions dès le départ car tu ne pourras pas l'agrandir par la suite.

Maintenant tu vas importer le fichier elevation.png du dossier que je t'ai créé en cliquant glissant de ton dossier à ton fichier


Tu vas double cliquer sur l'image pour finir de l'importer et ensuite tu vas verrouiller le calque avec le cadenas pour être sûr de ne pas y toucher par erreur.

Rq : Mon format est en .png (= transparent) car nous allons intégrer toute sorte de couleurs, matières etc. en dessous de mes traits de construction. Lorsque se sera à toi de créer ton document (élévation, coupe, plan etc.) depuis autocade ou illustrator veille à créer un fichier transparent (pdf, png etc.).
Tu vas également importer l'image gamme-coloree.png de la même façon et verrouiller le calque. Pour allez plus vite je t'ai préparer une palette qui vont nous servir a construire notre image.

Les calques
Si l'onglet claque n'est pas afficher va dans fenêtre > Calques.
Photoshop fonctionne avec un système de calque. En gros c'est comme si dans la vrai vie on dessinait sur des films transparents et qu'on les superposait les uns par-dessus les autres et que ça formait notre image.
La principale chose à savoir a propos des calques est que celui qui est en haut est devant et celui qui est en bas est en dessous. Donc si tu veux faire passer un claque devant un autre il suffit de le déplacer en haut dans la colonne des calques.
Organiser ses calques
Maintenant on va apprendre à organiser ses calques.
Tu vas voir, à force il y en a beaucoup et si tu ne prend pas les bonnes habitudes tout de suite au bout d'un moment tu vas finir par passer plus de temps à chercher sur quel calque t'as fais quoi que d'avancer dans ton boulot.
Tu vas créer un Groupe en cliquant sur l'icône encadré en rose en bas que tu vas nommé "Murs" en double cliquant sur le nom. Dedans on y mettra tous les calques concernant tes murs. Veille à ce que ton groupe soit positionné en dessous de ton plan et de ta gamme colorée.


Tu vas attribuer un couleur à ton calque en faisant un clique droit sur l'oeil.


De la même manière tu vas créer 5 groupes en tout et les positionner dans l'ordre suivant :
Groupe > Environnement PP (= premier plan)
Calque > gamme colorée
Calque > élévation
Groupe > Fenêtres et porte
Groupe > Toit
Groupe > Murs
Groupe > Environnement AP (= arrière plan)
Calque > Arrière plan

Les Murs
La couleur
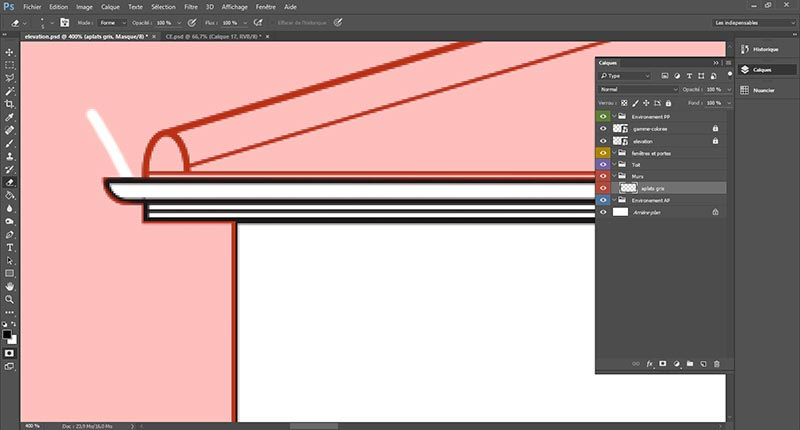
Maintenant tu vas créer un calque (en cliquant sur l'icône calque en bas) que tu vas insérer (cliquer-glisser) dans le groupe "Murs" et que tu vas nommer "aplats gris".

Tu vas sélectionner l'outil "Rectangle de sélection" (le rectangle en pointillé à gauche). Ca te permet de sélectionner des formes rectangulaires.
S'il y a un petit + qui s'ajoute à ta grande croix alors tu peux ajouter plusieurs sélection en plus de ta première. Si ta grande croix n'affiche pas de petit + et que tu veux ajouter d'autres sélections alors appuis en même temps sur SHIFT pour ajouter un morceau de sélection et ALT pour en supprimer.

Maintenant je vais te montrer une autre manière de sélectionner, plus fine = le mode masque (en bas à gauche). En cliquant dessus, ta sélection va se transformer en un filtre rouge.
Donc là j'avais déjà sélectionné le mur principal et un morceau de la gouttière et de la corniche = ma sélection apparaît transparente, le reste apparaît rouge. Avec ce mode je vais sélectionner ce qui me manque avec la gomme (encadré en rouge).

La gomme a une taille et une dureté que tu peux calibrer en cliquant sur l'onglet en haut à gauche. Tu vas donner à ta gomme un diamètre de 5 px et une dureté de 100 %. Tu peux également changer le style de ta gomme avec les outils listé en bas mais on ne le verra pas aujourd'hui.
Si tu cliques sur le rouge 1 fois avec la gomme tu vas faire un point. Si tu cliques une première fois et une deuxième fois un peu plus loin en restant appuyé sur SHIFT tu vas tracer un trait.


OUPS !

Si tu fais une erreur comme celle-ci il y a plusieurs manières de la rectifier :
Soit tu viens enlever la sélection en trop avec l'outil "pinceau" (l'icône pinceau) qui te recrée le filtre rouge.

Si tu viens de faire l'erreur tu peux aussi faire CTR Z (ou Pomme Z) pour revenir en arrière
Si ça fais plusieurs actions que tu as fais l'erreur alors ouvre l'onglet "Historique" (Fenêtre > Historique) et reviens à l'action juste avant ton erreur. Attention l'historique ne garde pas des actions trop lointaines.

Une fois que tu as toute ta sélection tu peux revenir au mode "sélection" en cliquant de nouveau sur le mode masque.

Maintenant tu vas sélectionner le gris le plus claire avec l'outil "pipette" (ça va être la couleur de nos murs).

Tout en t'assurant d'être sur ton calque "aplats gris" tu vas remplir ta sélection avec l'outil "Pot de peinture" (= clic dans ta sélection).

Et comme on aura besoin de la sélection par la suite on va enregistre la sélection : Sélection > Mémoriser la sélection.

Tu vas lui donner un nom (ex : contours murs) > OK
Puis te retirer de la sélection en cliquant à côté OU Sélection > Désélectionner

Les ombres
Il y a une sorte de convention avec les ombres > c'est de toujours les placer à 45° le soleil arrivant vers la gauche.
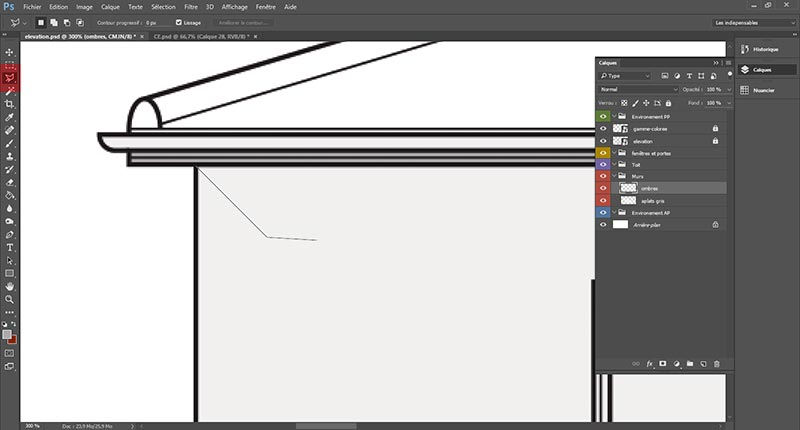
Donc tu vas créer un calque que tu vas nommer "ombres" et que tu vas placer toujours dans le groupe "Murs".

Tu vas d'abord sélectionner la corniche avec l'outil "Rectangle de sélection" et pour la suite tu vas passer à l'outil "Lasso polygonal" (encadré en rouge).
Pour éviter de perdre ta sélection précédente, tu vas appuyer sur SHIFT (tu te souviens) pour ajouter ta nouvelle sélection à l'ancienne.
Tu vas partir du coin en t'assurant de nouveau d'être appuyé sur SHIFT mais cette fois-ci pour être sûr de garder un angle de 45° ou un angle droit. Et tu vas sélectionner une forme qui sera l'ombre sous la corniche.



Tout en t'assurant d'être sur le bon calque, pipettes l'avant dernier gris et remplis ta sélection avec l'outil "Pot de peinture".

Pour être sûr de garder la même hauteur d'ombre sur l'autre partie du bâtiment tu vas créer un repère.
Choisi une couleur. Tu as 2 carrés de couleurs en bas à gauche : celle qui est devant est celle qui est active. Tu veux garder ton "gris ombre" car tu en auras besoin, tu vas donc le passer derrière (en cliquant sur la double flèche). Tu vas double cliquer sur ta nouvelle couleur, une fenêtre va s'ouvrir et tu vas te choisir une couleur distinctive.
Sélectionne un carré avec l'outil "Rectangle" (un peu en bas à gauche) qui fais la hauteur de ton ombre (pour garder l'homothétie appuis sur SHIFT en même temps). > Un nouveau calque va s'afficher.

Maintenant on va afficher la règle pour pouvoir ajouter des repères : Affichage > Règles.

On va déplacer le repère et le placer contre le mure de l'autre parti du bâtiment et sous le petit toit. Et ensuite placer des repères en cliquant glissant depuis les règles qui s'affichent sur le côté (elles vont apparaître toutes seules).

Depuis tes repères tu peux sélectionner ta nouvelle ombre (en veillant à être sur le claque "ombres") et remplir ta sélection avec l'outil "pot de peinture" (en veillant à remplir avec la bonne couleur).
Tu peux aussi enlever la visibilité de ton repère en cliquant sur l'oeil de ton calque repère. Et enlever tes repères lignes en cliquant glissant ces dernières hors de ton format.

La texture
Maintenant on va ajouter une texture.
Exemple de sites pour choper de la texture http://www.lughertexture.com/
Là tu vas cliquer glisser la texture "mur" que je t'ai préparée depuis ton ordi.

Puis tu vas la réduire (CTRL T) depuis un coin en appuyant sur SHIFT en même temps (= homothétie) et ALT (pour rétrécir les 4 coins en même temps).

Puis on va récupérer la sélection des murs (Sélection > Récupérer). Dans "couche" sélectionne "contours murs".


Tu viens de récupérer ta sélection !

En faisant CTRL J (= dupliquer un claque) depuis ta texture tu vas dupliquer ta texture avec la forme de ta sélection. Tu va nommer ton nouveau calque "texture mur" et enlever la visibilité de ta texture de base.

On va éclaircir la texture en allant dans Image > Réglages > Luminosité / Contraste...

Tu vas augmenter la luminosité de 50 > OK

Tu vas faire dérouler le menu déroulant "Normal" et sélectionner "Produit". Ce menu te permet un ensemble d'effet de fusion entre un élément et un autre.
Tu vas aussi donner une opacité de 40 %

A SUIVRE...
Commentaires