Réussir ta mise en page en 7 étapes
- techdecom
- 17 oct. 2016
- 9 min de lecture

1 - La communication
Avant de te parler de mise en page, revenons aux fondamentaux : la communication. La communication, c’est quoi ? Ça sert à quoi ? La communication est un outil de base que tu utilises en permanence : c'est ce qui te permet de transmettre (c’est ce que tu dis mais c’est aussi comment tu le dis, sur quel ton, comment tu incarnes ton propos etc.). La communication est un pont entre toi et l’autre. C’est le moyen qui te permet d’échanger des idées et des informations. Pour que l’idée ou l’information voulue soit correctement reçue, il faut :
Etre claire = être solide, structurée, incarnée et cohérent avec toi-même (il n'y a pas de raison que je comprenne A si au fond tu penses B).
Entrer en résonance avec les attentes, les références, les croyances, les compréhensions de l’interlocuteur. Une information ne peut accrocher que si elle fait écho.

En résumé, il ne suffit pas de dire pour que l’information soit reçue. La communication est à mi-chemin entre toi et l’autre. Si tu veux que ta communication soit efficace, il faut que tu comprennes à qui tu t’adresses et dans quel contexte. Par exemple, dans un projet, selon que tu t’adresses au client ou au charpentier, tu ne communiqueras pas la même information ; pourtant tu parles bien du même projet.
Et tu ne peux pas non plus communiquer correctement une idée qui n'est pas claire pour toi ou auquel tu ne crois pas, c'est pour ça qu'il est important d'incarner ton propos : soit ce que tu dis = pour être clair soit clair vis à vis de toi-même, pour être intéressant soit intéressé !
Concrètement toi, tu dois apprendre 2 choses :
Comprendre à qui tu t’adresses et ce que cette personne cherche à savoir
Maîtriser les outils qui permettent à l’information d’être le mieux reçue possible
Alors dans le contexte d’un examen, qu’est-ce que le jury ou les profs attendent de toi ? Plus qu’une belle 3D, ce qu’ils veulent voir, c’est l’évolution de ta pensée tout au long du projet. Tu es en apprentissage : le projet est un parcours initiatique qui t’offre des défis que tu dois surmonter pour en ressortir grandi. C’est cette histoire que tu dois raconter.
2 - Avant le contenant, le contenu.
Si tu es en 2ème année, sache que j’ai vu quelques-unes de vos planches et que je suis très contente de certaines notions de mise en page que tu as bien assimilé ; tu as bien progressé.
Par contre, l’erreur est de penser la mise en page comme une structure rigide dans laquelle tu viens insérer ton contenu. La mise en page est au service de ton propos et non l’inverse. Le risque de penser à l’envers est de rester très en surface de ta réflexion (les petits carrés superposés n’étant là que pour remplir ta planche démarche).
Donc avant de penser au style pense au fond.
Je te propose 2 manières de te représenter le projet :
1 - Le double diamant

Le double diamant de Design Council représente le projet comme une ouverture puis une fermeture X 2. Tu pars d’un programme et d’un terrain que tu explores puis ensuite tu resserres sur une problématique et de nouveau tu explores des possibles puis tu resserres sur une solution.
2 - Le schéma narratif

Situation Initiale = Analyse + Etat des lieux + Programme
Élément perturbateur / L’appel à la quête du héros = Problématique
Péripéties / La quête du héros = Démarches + Axes
Dénouement / Situation finale = Proposition finale
Phase 1 : situation initiale.
Cette première planche est une intro et un état des lieux. Tu dois accrocher l’attention en permettant à ton jury / ton prof de rentrer tout de suite dans ton projet. Tu dois poser les bases. On doit rapidement être immergé dans ton lieu. En somme vois grand. Travaille de grands visuels et tourne autour de ton propos.
Phase 2 : L’appel à la quête.
C’est ta problématique. Tu vas faire un zoom sur des points précis. Tu peux représenter ça sous forme de liste ou d’un tableau. Tu peux aussi utiliser des pictos pour que ce soit plus sympa.
Site de pictos gratos sympas http://www.flaticon.com/
Phase 3 : La quête.
C’est ton parcours initiatique. Tu dois explorer des principes spatiaux. Démarche + Axes. Souvent le héros traverse 3 épreuves avant le dénouement, sinon il n’y a pas d’histoire. A chacune de ces épreuves, le héros apprend, comprend, grandit dans sa quête.
Tu peux représenter ta démarche sous forme de liste mais il ne s’agit pas de faire du copier/coller stylistique entre chacune. Encore une fois, visualise cette phase comme des épreuves qui doivent te permettre d’évoluer dans ta réflexion.
Si tu décide de tourner autour d'une notion, explore-la vraiment avec les outils les mieux adaptés possible : photo, pré-maquette, dessin, ce que tu veux, pourvu qu’il y ait une réflexion spatiale réelle.

Avoue c'est à peine caricaturé ^^
Donc ça, typiquement ça ne fait pas rêver ! Il n’y a pas d’espace, pas d’exploration et ton correcteur n’est pas dupe… Lui, il veut de l’aventure, du suspense, une quête et de l’ESPACE ! Pas des rikiki schémas perdus sur ta page.
Rappelle-toi : tu ne peux pas faire semblant d’une réflexion que tu n’as pas eue alors le mieux c’est de jouer le jeu dès le départ mais on reviendra dessus...
Phase 4 : Le dénouement.
Après cette aventure exténuante mais fort enrichissante, tu as suffisamment grandi et compris pour proposer une solution pertinente. De nouveau, accroche avec de grandes visuelles, histoire que l’on rentre tout de suite dans ta solution et comme dans l’intro, tourne autour de ton propos.
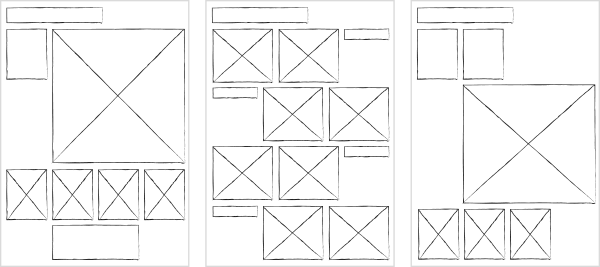
C’est un travail que je te conseille de préparer d’abord sous forme de zoning pour savoir grosso modo comment tu vas organiser ta page.

3 - Après le fond, le style.

Pinterest est ton ami ! Pour éviter de partir n’importe où, fais l’inventaire des styles que tu apprécies ; dans l’idéal, fais-toi une planche tendance. La planche tendance te permet de piquer des idées, des formes, des couleurs ici et là, tout en étant sûr de garder une cohérence d’ensemble. Ça va te guider sur la manière de créer tes documents.
Ça va te guider sur comment faire tes photos, comment faire tes plans, comment faire tes croquis etc.
Rq : LA QUALITÉ PLASTIQUE DE TES DOCUMENTS FAIT ENTIÈREMENT PARTIE DE TA MISE EN PAGE.
Quant à ta gamme colorée, je te conseille fortement d’imprimer un échantillon avant de créer tous tes documents avec. Pourquoi ? Parce que l’écran de ton ordinateur, lorsqu’il n’est pas calibré, est trop lumineux et trop bleu, donc tu vas te retrouver avec des couleurs beaucoup plus sombres et légèrement décalées à l’impression.
Site sympa pour te faire des gammes https://color.adobe.com
4 - Structure = La matrice

Il faut qu’on sente la trame invisible qui régit tes planches = la matrice. Première chose à faire lorsque tu crées ton fichier in design : créer une trame de fond (=une grille). Ça permet que l’ensemble de tes éléments soit calé de manière cohérente et régulière. La structure est sécurisante et permettra à ta présentation d’être rigoureuse et harmonieuse.

Un exemple de grille sympas construit sur les proportions du nombre d'or :
pour un A1 > marge 34 mm + rangées 21 / colonnes 34 / gouttière 5 mm le tout ajusté aux marges.
5 - Hiérarchise
Hiérarchise TOUT. Pourquoi ? Parce que « Le nombre magique de Miller »
Le nombre magique de Miller
« L’être humain peut retenir environ 7 éléments à la fois dans la mémoire à court terme, à plus ou moins deux éléments près ». Des études plus récentes ont, en réalité, établi que ce nombre est de 4.

Donc il est important de hiérarchiser : on ne peut pas comprendre un ensemble d’éléments trop important. Ne pas hiérarchiser rend ton propos confus et peu avenant. Quand tu as un ensemble d’éléments important rassemble, créer des familles et des sous-familles de sorte que pas plus de quelques grands groupes ressortent.
Le Texte

Le texte d'une part. Regarde n’importe quel document, n’importe quel magazine : il y a entre 5 et 10 styles de textes différents sur une page > je t’en ai pris un au hasard.
Pour hiérarchiser ton texte, varie son style avec :
La police
La taille
Le style (normal, bold, italic etc)
Capital ou minuscule (le texte courant est toujours en minuscule, sinon c’est difficile à lire)
L’ensemble
L’ensemble de ta page ensuite. On doit avoir des points d’entrée et comprendre par quoi on commence ; pour cela, tu dois créer une réelle différence de qualité entre tes documents : avoir des documents graphiquement beaucoup plus grands ou plus colorés ou plus denses que d’autres.
6 - Garde l’équilibre = Compensation des masses
Pour être équilibré dans ta page, tu dois :
Etre parfaitement symétrique (ce qui n’arrive jamais).
Ou comprendre la règle te permettant de garder une répartition harmonieuse de tes éléments quoi qu’il arrive.
Comment bien répartir les masses entre elles ?
Première chose à comprendre : pour avoir une mise en page harmonieuse, il faut que tu switches ton observation sur une vision purement plastique. C’est pour ça que je parle de masse et non d’éléments précis. Une masse est un document graphique (image, dessin, texte etc.) ou un ensemble de documents (suffisamment proches ou imbriqués pour être considérés comme faisant partie du même tout).
Tes masses sont tes pleins.
Tes espaces blancs sont tes zones de respiration ou tes vides (certains documents très clairs peuvent être considérés comme une zone de respiration).
Tout le jeu va être de créer une bonne alternance entre tes pleins et tes vides. Pour ce faire, en général, tu pars du vide, vu que ta feuille est blanche, et tu rajoutes du plein.
Mais tes masses n’ont pas la même qualité : certaines sont plus ou moins denses, d’autres occupent plus ou moins de place. Le jeu va être de les rééquilibrer entre elles. Sache qu’il y a un rapport entre la densité et la grandeur. Donc :

La règle est une affaire de symétrie centrale. Place un point au milieu de ta feuille ; tout va tourner autour de cet axe. Si tu places une masse en haut à gauche, tu vas placer une masse en bas à droite qui va être soit :
égale
soit plus grande et plus claire
soit plus petite et plus foncée.

7 - A ne pas oublier tout au long du projet.
La loi de la Gestalt
C’est une loi qui dit que nous comprenons les éléments comme un ensemble et non comme des éléments isolés (cerveau gauche / cerveau droit ; je vais te soûler avec ça mais le cerveau droit c’est lui qui est capable d’avoir une vue d’ensemble). Il y a plusieurs principes rattachés à ça.
La loi de la proximité
Plus un élément est proche d’un autre élément, plus il va être compris comme faisant partie de la même famille et inversement. Concrètement, si tu mets 2 éléments à côté, on va les comprendre comme communs.

Dans le premier exemple le titre appartient à l'image 1 et le texte à l'image 2.
Dans le deuxième exemple le titre appartient à l'image 1 et 2 et au texte. Le texte appartient également à l'image 1 et 2.
La loi de la similarité
Deux éléments similaires graphiquement induisent un sens ou un objectif commun. Ça veut dire que si tu te construis une règle (ex : tes titres rouges en gras en haut à droite…) tu dois suivre ta règle tout le long (…éviter de mettre un titre bleu en bas à gauche tout à coup).
Ça veut dire aussi que si tu traites un sous-titre, un texte courant et une légende de la même façon, on va avoir du mal à comprendre de quelle manière c’est structuré, l’ordre d’importance, par où on commence et même de quoi on parle.
Même dans le style fais attention à garder une cohérence. Lorsque tu prends une gamme de picto par exemple veille a garder la cohérence (ne pas mélanger du linéaire noir et blanc avec du plein couleur etc.)


La loi de continuité
Un élément est compris entant qu’objet spécifique mais également entant que partie d’un tout. Ainsi plus les éléments sont proches les uns des autres, plus nous percevons le lien, le prolongement, la continuité qui les unis : émerge alors une nouvelle forme, plus grande dont l’objet n’est qu’une partie.

Pinterest utilise avec doigté ce principe. Les bandeaux d’images sont mis en scène de telle façon que nous avons tendance à relier une image à sa voisine d’à côté. Ainsi, en plus de balayer l’ensemble de l’écran, du fait du décalage des images entres elles, nous sommes invités à scroller toujours plus bas afin de suivre cette forme infinie.
La loi de clôture
Il est dit qu'une forme fermée est plus facilement identifiée et identifiable qu'une forme ouverte. En somme on identifie mieux une image rectangulaire qu'une forme abstraite tel qu'un plan. Ce qui fait jolie est de combiner des formes ouvertes et des formes fermées.
Le point et la ligne
Le point (ou élément similaire) signale. Tu vas utiliser le point pour attirer l'attention, ponctuer, poser un élément.
La ligne (ou élément similaire) relie ou pose une frontière selon. Ça va te permettre de créer un lien ou de souligner une rupture.

En résumer
Comprends à qui tu t’adresses et ce que cette personne cherche à savoir
Comprends que ce que tu vas raconter est une histoire. Détermine les grandes lignes de ton histoire sous forme de zoning (emplacement très schématisé de ce que tu vas mettre sur ta planche).
Trouve ton style. Regarde ce qui ce fait et ce qui te plaît et détermine un parti-pris, des formes et des couleurs. Ça te donnera des indications sur la manière de créer des documents. Rappel-toi : tes documents font entièrement partie de ta mise en page.
Structure. Commence toujours par créer une grille sur In Design. Ça va transmettre une sensation de rigueur rassurante. Et toi, tu es sûr de caler tes documents au bon endroit.
Hiérarchise. Créer des documents beaucoup plus grands que d’autres, plus denses, plus colorés etc.
Garde l'équilibre à travers une répartition des masses harmonieuses.
Garde en tête les principaux principes de mise en page (loi de la Gestalt, le point/la ligne etc).
Commentaires